Reposted from my employers blog
If I told you that 40-50% of your display media plan was being delivered to mobile devices, would you keep your current media plan? Would you change nothing about it? What if I told you that you were still paying for rich media and users were seeing defaults? Would you still change nothing about it? What if I told you that over 50% of your clicks on your display media plan were coming from mobile devices? Would you still run the same creative?
I didn’t think so.
Unfortunately this is the situation for most advertisers… and you can thank Responsive Web Design for it.
Responsive Web Design (RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with minimal resizing, panning, and scrolling—across a wide range of devices, from mobile phones to desktop computer monitors. Sites designed using the principles of RWD adapt the layout and content to fit the user’s screen through a number of technologies, such as CSS media queries, fluid grid systems, proportional scaling, and others. The end result is a website that “transforms” to the user’s screen. The appeal for publishers, of course, is that there is only one site to maintain, instead of having a separate mobile, tablet, and desktop site, all independently coded. RWD is incredibly efficient, and a good thing.
Wait… Hold on… Didn’t I just say responsive design is to blame for incredibly high default rates among advertisers?
How could such a good thing have such negative consequences?
Well, in most cases, the ad slots on the desktop version of a webpage will be the same ad slots on the tablet versions, and potentially the same on the mobile versions. Tablets and mobile devices don’t support Flash. So if your desktop media plan has Flash ads trafficked to its placements and the site they appear on was built with responsive design, there is a good chance that the user will see a default on a tablet. Many publishers and networks offer mobile and tablet specific placements, but today there are very few guarantees that your desktop buy will only serve to desktop users.
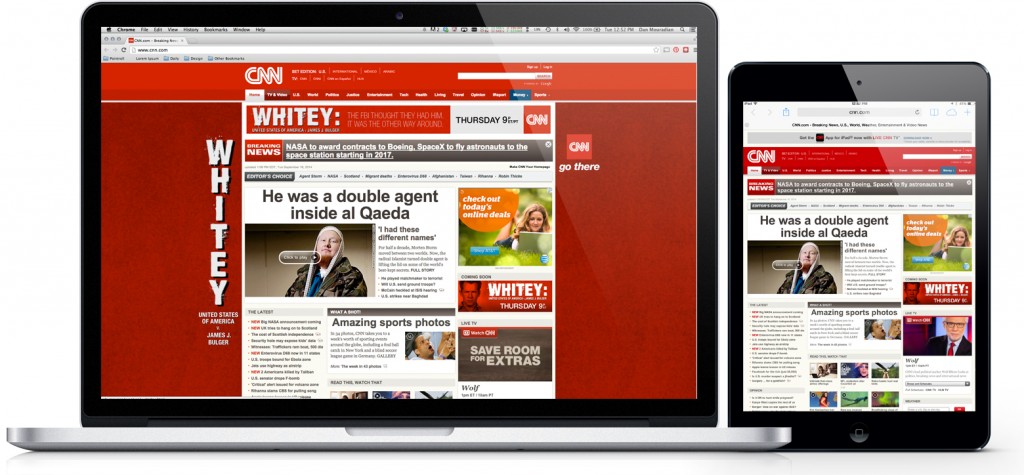
Don’t just take my word for it though. Grab your iPad and laptop and do this for yourself: look at the same site on both devices and see if the ads spaces are the same. I have done this for you for CNN.com below.
There are solutions, however. First, you should understand which devices your consumers are using to see your media. Ask your ad server for a robust “device type” report that breaks out where your media was viewed by device. Secondly, assuming that the default rate on mobile and tablet is sufficiently high, you should consider building ads additionally or exclusively in HTML. You should also ensure that your ad serving platform can determine the user’s device at impression, and then serve the appropriate creative. Finally, you’ll want an ad server that works with you to develop a sound ad serving strategy from the start, ensuring your media is being delivered exactly as you planned.
Content distribution is far more important to publishers than ad distribution – and rightly so. Without good content, accessible on every device, ads don’t matter. Your ad serving partner should do far more than simply accept your media plan and run your ad. They should provide you with the right data and insight to help you decide when to adopt new technologies to reach your intended audience with yourintended media plan.